Eslint ESLint是一个用来识别 JavaScript 并且按照规则给出报告的代码检测工具,使用它可以避免低级错误和统一代码的风格。 PHPStrom+ESlint配置步骤 1:首先确保电脑安装了node.js 具体步骤可参见菜鸟教程 2:打开PHPstorm工程,点击下方的Terminal准备命令行输入. Describe the bug. Running eslint -fix does not automatically fix the problems on a fresh CRA v4.0.3 app. (Also in PhpStorm/WebStorm, the option for Run eslint -fix on save. Does not work, unlike with CRA v3. This is perhaps related.) Did you try recovering your dependencies? The app is fresh. Is 'Apply ESLint COde Style Rule' applied for current project configuration or IDE? It changes current project configuration Does it work with 'vue:recommended' extends option? I've read in somewhere that it's needed put in 'plugin' options 'vue' and/or 'import' in order to the IDE works, is that true? Yes, you need to have 'vue' added to 'plugins' in your.eslintrc to make.
WebStorm integrates with ESLint which brings a wide range of linting rules that can also be extended with plugins. WebStorm shows warnings and errors reported by ESLint right in the editor, as you type. With ESLint, you can also use JavaScript Standard Style as well as lint your TypeScript code.
Besides JavaScript and TypeScript, ESLint can be applied to files of other types in the entire project or in its specific parts, see Configure linting scope.
Before you start
Make sure you have Node.js on your computer.
Install ESLint
In the embedded Terminal (Alt+F12), type one of the following commands:
npm install --g eslintfor global installation.npm install --save-dev eslintto install ESLint as a development dependency.
Optionally, install additional plugins, for example, eslint-plugin-react to lint React applications.
Activate and configure ESLint in WebStorm
By default, ESLint is disabled. You can choose to configure it automatically or specify all the configuration settings manually.
Configure ESLint automatically
With automatic configuration, WebStorm uses the ESLint package from the project node_modules folder and the .eslintrc.* configuration file from the folder where the current file is stored. If no .eslintrc.* is found in the current file folder, WebStorm will look for one in its parent folders up to the project root.
Phpstorm Eslint Not Working
If you have several package.json files with ESLint listed as a dependency, WebStorm starts a separate process for each package.json and processes everything below it. This lets you apply a specific ESLint version or a specific set of plugins to each path in a monorepo or a project with multiple ESLint configurations.
To configure ESLint automatically in the current project, open the Settings/Preferences dialog Ctrl+Alt+S, go to Languages and Frameworks | JavaScript | Code Quality Tools | ESLint, and select the Automatic ESLint configuration option.
To configure ESLint automatically in all new projects, open the Settings for New Projects dialog (File | New Projects Settings | Settings for New Projects), go to Languages and Frameworks | JavaScript | Code Quality Tools | ESLint, and select the Automatic ESLint configuration option.

Configure ESLint manually
With manual configuration, you can use a custom ESLint package, configuration file, and working directories, as well as apply various additional rules and options.
In the Settings/Preferences dialog Ctrl+Alt+S, go to Languages and Frameworks | JavaScript | Code Quality Tools | ESLint, and select Manual ESLint configuration.
Torrent scan xl professional. In the ESLint package field, specify the location of the eslint or standard package.
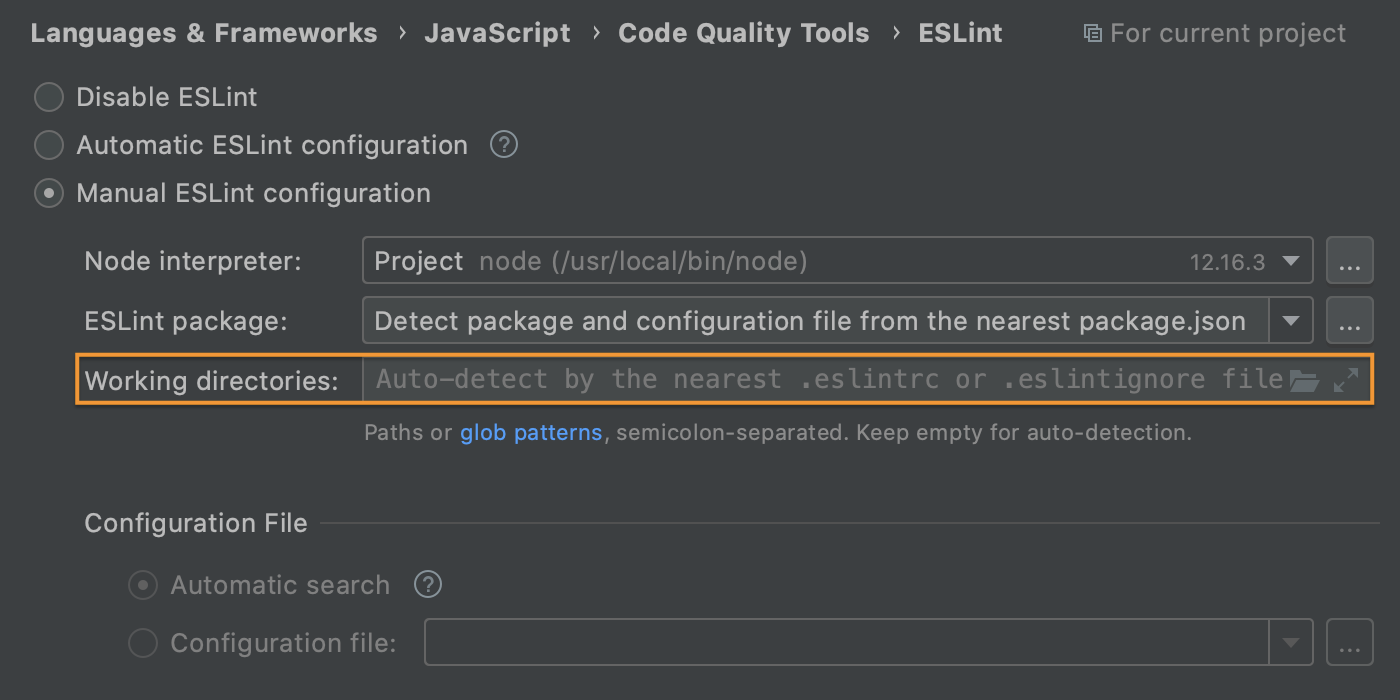
In the Working directories field, specify the working directories for the ESLint process.
By default the field is empty and WebStorm detects the working directory automatically. First it looks for a directory closest to the linted file which contains a .eslintignore or .eslintrc.* file, or a package.json file with either a
eslintIgnoreor aeslintConfigproperty.Warhammer 40k dawn of war soulstorm ultimate apocalypse. If the auto-detected working directory doesn't match your project configuration, you need to specify the working directory (directories) manually. Use semicolons as separators. The acceptable values are:
Absolute paths.
Paths relative to the project base directory (the parent folder of the .idea folder where WebStorm-specific project metadata is stored). For example:
./- use project base directory as ESLint process working directory.client;server- use the <project_base_dir>/client and <project_base_dir>/server as working directories. For files that are neither under the client not under the server folder, the working directory will be auto-detected as described above.packages/*- each subfolder of the <project_base_dir>/packages folder will be used as the working directory for the corresponding linted files.
Paths relative to the content roots can be used if some linted files are not under project base directory in the folder hierarchy.
Glob patterns that define relative paths to the working directories. For example, with
**/foo -*each folder with the name starting withfoo-will be used as the working directory for the corresponding linted files.
Choose the configuration to use.
Automatic search- select this option if ESLint rules are configured in your a package.json or in a .eslintrc.* file. This can be a .eslintrc, .eslintrc.json, or .eslintrc.yaml file, or a file in another supported format, see the ESLint official website for details.
WebStorm looks for a .eslintrc.* file or for a
eslintConfigproperty in a package.json. WebStorm starts the search from the folder where the file to be checked is stored, then searches in its parent folder, and so on until the project root is reached.Configuration File- select this option to use a custom file and specify the file location in the Path field.
Learn more about configuring ESLint from the ESLint official website.
Optionally:
In the Extra eslint options field, specify additional command-line options to run ESLint with, use spaces as separators.
Learn more about ESLint CLI options from the ESLint official website.
In the Additional rules directory field, specify the location of the files with additional code verification rules. These rules will be applied after the rules from package.json, .eslintrc.*, or a custom configuration file and accordingly will override them.
See the ESLint official website for more information about ESLint configuration files and adding rules.
Configure linting scope
Open the Settings/Preferences dialog Ctrl+Alt+S, go to Languages and Frameworks | JavaScript | Code Quality Tools | ESLint, and select Automatic ESLint configuration or Manual ESLint configuration.
In the Run for files field, specify the pattern that defines the set of files to be linted. You can accept the default pattern or type a custom one.
With the default pattern,
{**/*,*}.{js,ts,jsx,tsx,html,vue}, ESLint will wake up and process any updated JavaScript, TypeScript, JSX, TSX, HTML, or Vue file. To lint files of other types or files stored in specific folders, use glob patterns to update the default pattern.For example, to automatically reformat CoffeeScript files as well, add
coffeeto the default pattern as follows:To lint files from a specific folder, replace
{**/*,*}with<path to the folder>*.Suppose, you have a project with the following structure:
To lint only the files in the coffee folder, update the pattern as follows:
coffee/*.{js,ts,jsx,tsx,html,vue,coffee}As a result, the file linting.coffee will be linted while no_linting.coffee will not.
Fix problems automatically on save
ESLint can fix the detected problems every time your changes are saved either manually, with Ctrl+S, or automatically, when you launch a run/debug configuration, or close WebStorm, or perform version control actions, see Autosave for details.
Open the Settings/Preferences dialog Ctrl+Alt+S, go to Languages and Frameworks | JavaScript | Code Quality Tools | ESLint, and select the Run eslint --fix on save checkbox.
Lint your code
When installed and enabled, ESLint activates automatically every time you open a JavaScript file.
By default, WebStorm marks detected problems based on the severity levels from the ESLint configuration. See Configuring ESLint highlighting to learn how to override these settings.

Descriptions of the errors detected in the current file and quick-fixes for them are available from the editor and from the Current File tab of the Problems tool window.
Errors in all previously opened files and quick-fixes for them are shown in the Project Errors tab of the Problems tool window. To open the tool window, click the Inspection widget in the upper-right corner of the editor:
See View problems and apply quick-fixes in the editor and Problems tool window for details.

Phpstorm Eslint On Save
View problems and apply quick-fixes in the editor
To view the description of a problem, hover over the highlighted code.
To resolve the detected problem, click ESLint: Fix '<rule name>' or press Alt+Shift+Enter.
To resolve all the detected problems in the current file, click More actions (Alt+Enter) and select ESLint: Fix current file from the list.
See View problems and apply quick-fixes in the editor for details.
Alternatively open the Current File tab of the Problems tool window Alt+6, where you can view problem descriptions, apply quick-fixes, navigate to the fragments in the source code where errors occurred, as well as fix them in the Editor Preview pane without leaving the tool window. Learn more from Problems tool window.
You can also configure ESLint to fix all the problems in a file when this file is saved. To configure such behavior, select the Run eslint --fix on save checkbox on the ESLint page of the Settings dialog as described in Activating and configuring ESLint in WebStorm.
Lint your code in the Problems tool window
To open the Problems tool window, click the Inspections widget in the upper-right corner of the editor.
Alternatively select View | Tool windows | Problems from the main menu or press Alt+6.
The Project Errors tab shows the errors in all files that were opened during the current session, with error messages grouped by files in which they were detected.
Here you can view problem descriptions, apply quick-fixes, navigate to the fragments in the source code where errors occurred, as well as fix them in the Editor Preview pane without leaving the tool window. Learn more from Problems tool window.
Configure highlighting for ESLint
By default, WebStorm marks the detected errors and warnings based on the severity levels from the ESLint configuration. For example, errors are highlighted with a red squiggly line, while warnings are marked with a yellow background. See Code inspections and Change inspection severity for details.
Change the severity level of a rule in the ESLint configuration
Lfs clock serial number. In .eslintrc or under
eslintConfigin package.json, locate the rule you want to edit and set its ID to1warnor to2error.Learn more from the ESLint official website.
You can override the severities from the ESLint configuration so that WebStorm ignores them and shows everything reported by the linter as errors, warnings, or in a custom color.
Ignore the severity levels from the configuration
In the Settings/Preferences dialog Ctrl+Alt+S, select Editor | Inspections. The Inspections page opens.
In the central pane, go to JavaScript | Code quality tools | ESLint.
In the right-hand pane, clear the Use rule severity from the configuration file checkbox and select the severity level to use instead of the default one.
Import code style from ESLint
You can import some of the ESLint code style rules to the WebStorm JavaScript code style settings. That enables WebStorm to use more accurate code style options for your project when auto-completing, generating, or refactoring the code or adding import statements. When you use the Reformat action, WebStorm will then no longer break properly formatted code from the ESLint perspective.
WebStorm understands ESLint configurations in all official formats: .eslintrc JSON files, package.json files with the eslintConfig field, as well as JavaScript and YAML configuration files.
When you open your project for the first time, WebStorm imports the code style from the project ESLint configuration automatically.
If your ESLint configuration is updated (manually or from your version control), open it in the editor and choose Apply ESLint Code Style Rules from the context menu.
Alternatively, just answer Yes to the 'Apply code style from ESLint?' question on top of the file.
The list of applied rules is shown in the Event log tool window:
Use JavaScript Standard Style
You can set JavaScript Standard Style as default JavaScript code style for your application so its main rules are applied when you type the code or reformat it. Since Standard is based on ESLint, you can also use Standard via the WebStorm ESLint integration.
Install JavaScript Standard
Phpstorm Eslint Autofix
In the embedded Terminal (Alt+F12), type:
npm install standard --save-devLearn more from the JavaScript Standard Style official website.
Enable linting with Standard via ESLint
If you open a project where standard is listed in the project's package.json file, WebStorm enables linting with Standard automatically.
In the Settings/Preferences dialog Ctrl+Alt+S, go to Languages and Frameworks | JavaScript | Code Quality Tools | ESLint.
On the ESLint page that opens, select Manual ESLint configuration and specify the location of the
standardpackage in the ESLint Package field.
Set the JavaScript Standard Style as default
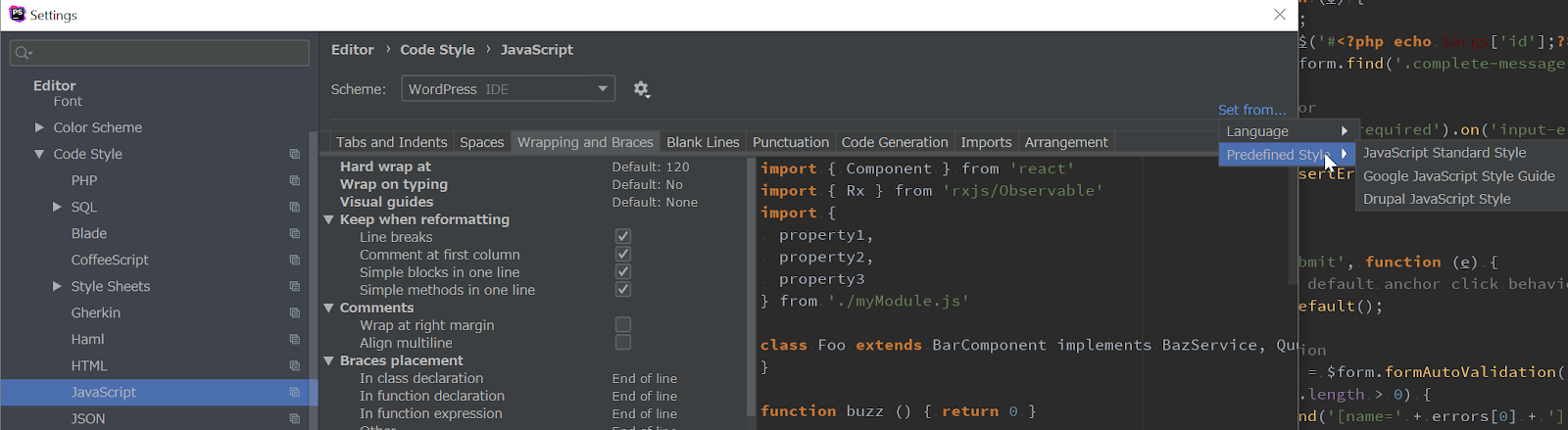
In the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | Code Style | JavaScript.
On the Code Style. JavaScript page that opens, click Set from, and then select JavaScript Standard Style. The style will replace your current scheme.
