- Visual Studio Code Setup Git
- Visual Studio Code Best Git Extension
- Visual Studio Code Git Plugin Best
- Visual Studio Code Git Plugin Free
- Visual Studio Code Git Diff Plugin
- Visual Studio Code Git Terminal Extension

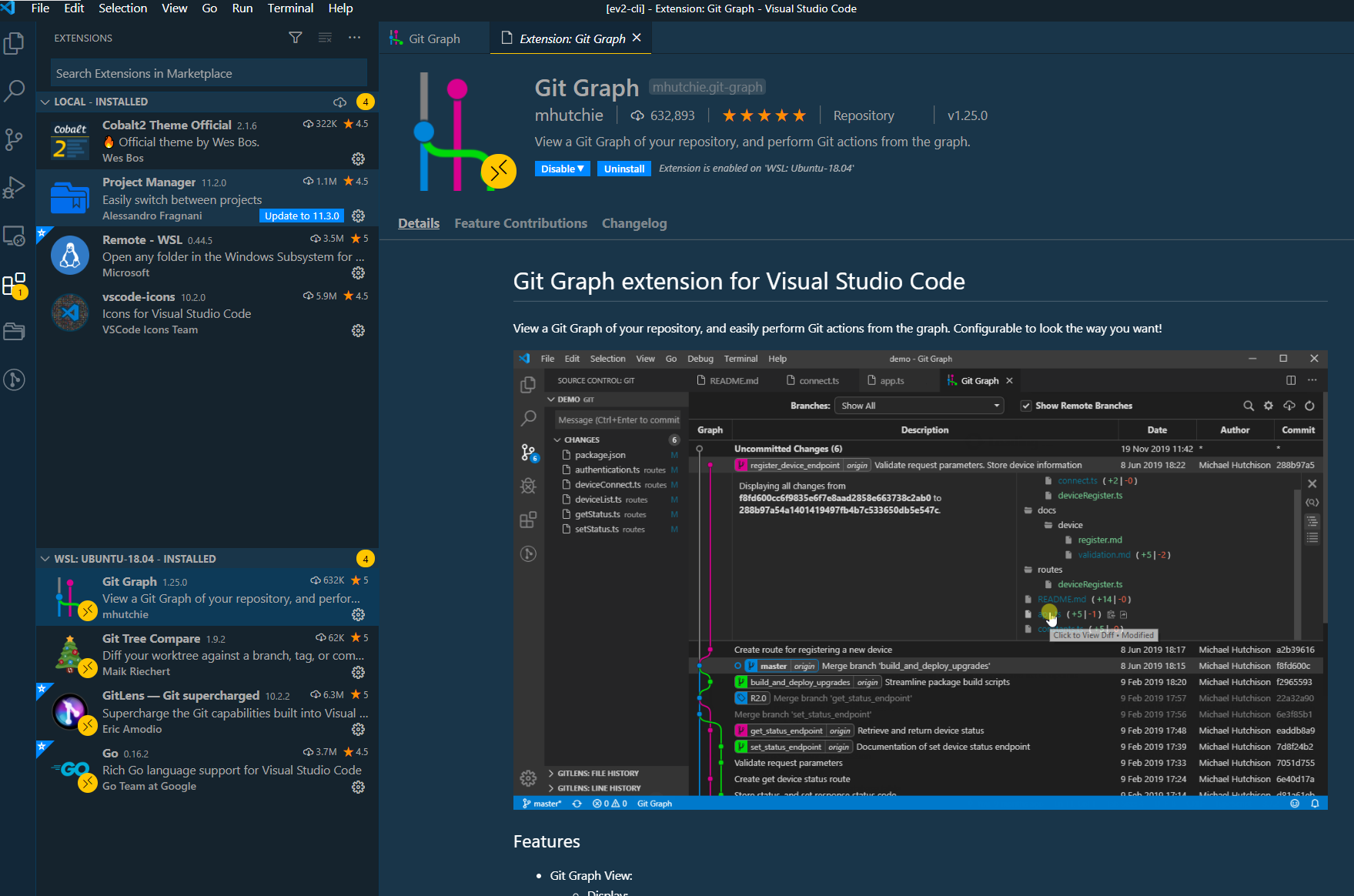
GitLens is an open-source extension for Visual Studio Code, created, developed, and maintained by Eric Amodio. GitLens supercharges the Git capabilities built into Visual Studio Code. It helps you to visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable. Visual Studio Code combines the simplicity of a code editor with what developers need for their core edit-build-debug cycle. It provides comprehensive code editing, navigation, and understanding support along with lightweight debugging, a rich extensibility model, and lightweight integration with existing tools. We’ve always been able to host our Visual Studio-based solution source code under Git. The problem was, unlike Team Foundation Sever (TFS), Git suffered from a lack of integration into the Visual Studio IDE. Today, that lack of integration is a thing of the past! Recently, Microsoft made Git a first class citizen in TFS.
Overview
This video shows how to install and configure GIT on Visual Studio Code.It describes the below steps:1. How to create git hub account. Create a repositor.
Git is a distributed version control system. Git repositories can live locally (such as on a developer’s machine). Each developer has a copy of the source repository on their dev machine. Developers can commit each set of changes on their dev machine and perform version control operations such as history and compare without a network connection.
In this lab, you will learn how to clone an existing Git repository from GitHub. In addition, you will learn about Git branching and merging support. You will use Visual Studio Code, but the same processes apply for using any Git-compatible client with GitHub.
Prerequisites
Visual Studio Code with the C# extension installed.
Git for Windows 2.21.0 or later.
Exercise 1: Configuring the lab environment
Task 1: Configuring Visual Studio Code
Open Visual Studio Code. In this task, you will configure a Git credential helper to securely store the Git credentials used to communicate with GitHub. If you have already configured a credential helper and Git identity, you can skip to the next task.
From the main menu, select **Terminal New Terminal** to open a terminal window. Execute the command below to configure a credential helper.
The commands below will configure your user name and email for Git commits. Replace the parameters with your preferred user name and email and execute them.
Task 2: Forking an existing repository
In a browser tab, navigate to the GitHub project at https://github.com/Microsoft/PartsUnlimitedE2E.
Click Fork. This will copy the entire repository into the account you specify so that you can work on it without impacting the original repo.
- Select the GitHub account to fork into. The fork should complete quickly.
Task 3: Cloning an existing repository
Your GitHub browser tab should now be open to your forked version of the repo.
Getting a local copy of a Git repo is called “cloning”. Every mainstream development tool supports this and will be able to connect to GitHub to pull down the latest source to work with. From the Clone or download dropdown, click the Copy to clipboard button.
Open an instance of Visual Studio Code.
Press Ctrl+Shift+P to show the Command Palette. The Command Palette provides an easy and convenient way to access a wide variety of tasks, including those provided by 3rd party extensions.
Execute the Git: Clone command. It may help to type “Git” to bring it to the shortlist.
Paste in the URL to your repo and press Enter.
Select a local path to clone the repo to.
When prompted, log in to your GitHub account.
Once the cloning has completed, click Open. You can ignore any warnings raised about opening the projects. The solution may not be in a buildable state, but that’s okay since we’re going to focus on working with Git and building the project itself is not necessary.
Exercise 2: Saving work with commits
When you make changes to your files, Git will record the changes in the local repository. You can select the changes that you want to commit by staging the changes. Commits are always made against your local Git repository, so you don’t have to worry about the commit being perfect or ready to share with others. You can make more commits as you continue to work, and push the changes to others when they are ready to be shared.
What’s in a commit?
Git commits consists of the following:
The file(s) changed in the commit. Git keeps the contents of all file changes in your repo in the commits. This keeps it fast and allows intelligent merging.
A reference to the parent commit(s). Git manages your code history using these references.
A message describing a commit. You give this message to Git when you create the commit. It’s a good idea to keep this message descriptive, but to the point.
Task 1: Committing changes
From the Explorer tab, open /PartsUnlimited-aspnet45/src/PartsUnlimitedWebsite/Models/CartItem.cs.
Add a comment to the file. It doesn’t really matter what the comment is since the goal is just to make a change. Press Ctrl+S to save the file.
Select the Source Control tab to see the one change to the solution.
Enter a commit message of “My commit” and press Ctrl+Enter to commit it locally.
If asked whether you would like to automatically stage your changes and commit them directly, click Always. We will discuss staging later in the lab.
Click the Synchronize Changes button to synchronize your changes with the server. Confirm the sync if prompted.
If prompted, log in to your GitHub account.
Task 2: Staging changes
Staging changes allows you to selectively add certain files to a commit while passing over the changes made in other files.
Return to Visual Studio Code.
Update the open CartItem.cs class by editing the comment you made earlier and saving the file.
Open Category.cs as well.
Add a new comment to Category.cs so there will be two files with changes. Save the file.
From the Source Control tab, click the Stage Changes button for CartItem.cs.
This will prepare CartItem.cs for committing without Category.cs.
Enter a comment of “Added comments”. From the More Actions dropdown, select Commit Staged.
Click the Synchronize Changes button to synchronize the committed changes with the server. Note that since only the staged changes were committed, the other changes are still pending locally.
Exercise 3: Reviewing history
Git uses the parent reference information stored in each commit to manage a full history of your development. You can easily review this commit history to find out when file changes were made and determine differences between versions of your code using the terminal or from one of the many Visual Studio Code extensions available. You can also review changes using the GitHub portal.
Git’s use of the Branches and Merges feature works through pull requests, so the commit history of your development doesn’t necessarily form a straight, chronological line. When you use history to compare versions, think in terms of file changes between two commits instead of file changes between two points in time. A recent change to a file in the master branch may have come from a commit created two weeks ago in a feature branch but was only merged yesterday.
Task 1: Comparing files
In the Source Control tab, select Category.cs.
A comparison view is opened to enable you to easily locate the changes you’ve made. In this case, it’s just the one comment.
Return to the GitHub browser tab.
Task 3: Reviewing commits
Switch to the GitHub browser tab. You can review the latest commits on GitHub under the Commits tab.
The recent commits should be right at the top. Click the most recent one.
This view enables you to review the changes applied by this commit. Click View file.
Click History to track the commits made to this file over time.
Click the Browse repository at this point in the history button for the second commit. This was the first commit pushed from this lab.
You can now review the state of the repo at the time this commit was pushed. The dropdown at the top provides a convenient way to switch between branches as well.
Exercise 4: Working with branches
You can manage the work in your GitHub repo from the Branches tab. You can also customize the view to track the branches you care most about so you can stay on top of changes made by your team.
Committing changes to a branch will not affect other branches, and you can share branches with others without having to merge the changes into the main project. You can also create new branches to isolate changes for a feature or a bug fix from your master branch and other work. Since the branches are lightweight, switching between branches is quick and easy. Git does not create multiple copies of your source when working with branches, but rather uses the history information stored in commits to recreate the files on a branch when you start working on it. Your Git workflow should create and use branches for managing features and bugfixes. The rest of the Git workflow, such as sharing code and reviewing code with pull requests, all work through branches. Isolating work in branches makes it very simple to change what you are working on by simply changing your current branch.
Task 1: Creating a new branch in your local repository
Return to Visual Studio Code.
Click the master branch from the bottom left.
Select Create new branch.
Enter the name “dev” for the new branch and press Enter.
If prompted, select master as the reference branch.
You are now working on that branch.
Task 2: Working with branches
Git keeps track of which branch you are working on and makes sure that when you checkout a branch your files match the most recent commit on the branch. Branches let you work with multiple versions of the source code in the same local Git repository at the same time. You can use Visual Studio Code to publish, check out, and delete branches.
Click the Publish changes button next to the branch.
From the GitHub browser tab, select the Branches tab.
You should see the newly pushed dev branch. Click the Delete this branch button to delete it.
Return to Visual Studio Code.
Click the dev branch.
Note that there are two dev branches listed. The local (dev) branch is there because it’s not deleted when the server branch is deleted. The server (origin/dev) is there because it hasn’t been pruned. Select the master branch to check it out.
Press Ctrl+Shift+P to open the Command Palette.
Start typing “Git: Delete” and select Git: Delete Branch when it becomes visible.
There is only one local branch to delete, so select it.
Click the master branch.
Note that the local dev branch is gone, but the remote origin/dev is still showing.
Press Ctrl+Shift+P to open the Command Palette.
Start typing “Git: Fetch” and select Git: Fetch (Prune) when it becomes visible. This command will update the origin branches in the local snapshot and delete those that are no longer there.
You can check in on exactly what these tasks are doing by selecting the Output window at the bottom of the screen. If this window isn’t visible, you can restore it with the **View Output** menu. Note that if you don’t see the Git logs in the output console, you may need to select Git as the source.
Click the master branch.
The origin/dev branch should no longer be in the list.
Exercise 5: Managing branches from GitHub
In addition to all the functionality available in Visual Studio Code, you can also manage your repo branches from the GitHub portal.
Task 1: Creating a new branch
Switch to the GitHub browser tab.
Return to the Code tab root.
From the branches dropdown, enter a branch name of “release”. Click Create branch: release. This will create a new branch and switch to it.
You can confirm that the newly created release branch is selected.
Return to Visual Studio Code.
Press Ctrl+Shift+P to open the Command Palette.
Start typing “Git: Fetch” and select Git: Fetch when it becomes visible. This command will update the origin branches in the local snapshot.
Click the master branch.
Select origin/release. This will create a new local branch called “release” and check it out.
Task 2: Deleting a branch
Return to the GitHub browser tab and navigate to the Branches tab.
Click the Delete button for the release branch.
However, maybe we should keep it around for a little longer. Click Restore to undo the delete.
Task 3: Tagging a release
While it may not seem like much, the product team has decided that this version of the site is exactly what’s needed for v1.1. In order to mark it as such, return to the Code tab and select Releases.
Click Create a new release.
Enter tag and release names of “v1.1” and a Description of “Great release!”. Click Publish release.
You have now tagged the project at this release. You could tag commits for a variety of reasons, and GitHub offers the flexibility to edit and delete them, as well as manage their permissions.
Select the Tags option to review tags by name.
Exercise 6: Managing repositories
You can create Git repos in team projects to manage your project’s source code. Each Git repo has its own set of permissions and branches to isolate itself from other work in your project.
Task 1: Creating a new repo
From the New dropdown, select New repository.
Set the Repository name to “New Repo”. Note that you also have the option to create a file named README.md. This would be the default markdown file that is rendered when someone navigates to the repo root in a browser. Additionally, you can preconfigure the repo with a .gitignore file. This file specifies which files, based on naming pattern and/or path, to ignore from source control. There are multiple templates available that include the common patterns and paths to ignore based on the project type you are creating. Click Create repository.
That’s it. Your repo is ready. You now have the ability to clone it with Visual Studio or your tools of choice.
Task 2: Renaming and deleting Git repos
Sometimes you’ll have a need to rename or delete a repo, which is just as easy. Navigate to Settings.
You can update the name of the repository here.
From the Danger Zone section of the settings view, click Delete this repository.
Enter the full repo name and click the option to delete the repository.
Those new to Visual Studio (VS) Code might just see a code editor. The true power of VS Code lies in it’s extensions, integrated terminal and other features. In this hands-on tutorial, you’re going to learn how to use Visual Studio Code by working with a Git repo.
Related:What You Need to Know about Visual Studio Code: A Tutorial
Using built-in VS Code tooling and a few extensions, you’re going to write code and commit that code to source control using a single interface.
This blog post is a snippet of a chapter from the eBook From Admin to DevOps: The BS Way to DevOps in Azure. If you like this chapter and want to learn about doing the DevOps in Azure, check it out!
Tutorial Overview
In this tutorial, you’re going to learn how to use various VS Code features on Windows by building a project using Visual Studio Code and Git. You’ve been tasked with figuring out how to build an Azure VM with Terraform as a small proof of concept (POC) project. You have VS Code and have heard of its capability as a full IDE and want to put it to the test.

You’re going to:
- Create a VS Code workspace to share with your team
- Install the Terraform extension
- Modify the Terraform configuration file to fit your naming convention and Azure subscription
- Create a snippet for a common task you’ve found yourself typing over and over
- Commit the Terraform configuration file to a Git repo
This tutorial will not be meant to show how to use Terraform to deploy Azure VMs. We already have an article on Terraform and Azure VMs for that. This tutorial will focus on learning Visual Studio Code.
Does this sound like an interesting project? If so, read on to get started!
Prerequisites
To follow along with this Visual Studio Code Git tutorial, please be sure you have the following:
- VS Code – All examples will be using VS Code 1.44 although earlier versions will likely work as well.
- Terraform – All examples will be using Terraform for Windows v0.12.24.
- Git for Windows installed – All examples will be using v2.26. If you’d like VS Code to be Git’s default editor, be sure to select it upon installation.
Clone the Git Repo
Since this tutorial is going to be focusing on working with code in a GitHub repo, your first task is cloning that GitHub repo to your local computer.
For this project, you’ll be working from a GitHub repo called VSCodeDemo. Since VS Code has native Git integration, you can clone a Git repo with no additional configuration. To do so:
- Open the command palette with Ctrl-Shift-P, type git where you will notice various options, as shown below.
2. Choose Git: Clone which VS Code will then prompt you for the repo’s URL. Here, provide the URL https://github.com/NoBSDevOps/VSCodeDemo.gitand hit Enter.
3. Choose a folder to place the cloned project files. This project will place the repo folder in the root of C:. Once you select the repository location, VS Code will invoke git.exe in the background and clone the repo to your computer.
4. When it’s finished, VS Code will prompt if you would like to open the cloned repository immediately as shown below, click Open to do so.
You now have an open folder in VS Code for the Git repo. You now need to “save” this open folder and all settings you’ll be performing in a workspace.
Creating a Workspace
Now that you have a folder opened containing a Git repo, save a workspace by going up to the File menu and clicking on Save Workspace As….
Save the workspace as project in the project folder. VS Code will then create a file called project.code-workspace in the Git repo folder. This workspace now knows what folder you had opened. Now when the workspace is opened in the future, it will automatically open the C:VSCodeDemo folder.
Visual Studio Code Setup Git
Now, instead of a folder name, you will see the name of the workspace.
Setting up Extensions
Extensions are one of the most useful features of VS Code. Extensions allows you to bolt on functionality to help you manage many different projects. In this tutorial, you’re going to be working with Terraform.
Open up one of the Terraform configuration files in the workspace along the left sidebar. Notice how an editor tab opens up and shows the text but that’s about it. There’s no usual syntax highlighting or any other features. VS Code thinks this is a plain-text file and displays it accordingly. Let’s remedy that.
For VS Code to “understand” a Terraform configuration file, you need an extension. Extensions are a huge part of VS Code that opens up a world of new functionality. In this case, you need the Terraform extension to assist in building Terraform configuration files and deploying infrastructure with Terraform.
To install the Terraform extension, click on the extensions button on the Activity Bar and search for terraform. You’ll see multiple extensions show up but for this project, click on Install for the top result created by Mikael Olenfalk. VS Code will then install the extension.
Once installed, navigate back to the workspace and click on one of the TF files in the workspace. You’ll immediately see one of the most obvious differences when using an extension, syntax coloring.
Now you can see in the following screenshot that VS Code “knows” what a comment is (by making it green), what a string is (by making it red) and so on. It’s now much easier to read a Terraform configuration file.
There’s a lot more functionality included with Mikael’s Terrafom extension. Be sure to investigate all of the potential benefits you can get from this extension if using Terraform.
Code Editing
Chances are when you find a script or configuration file on the Internet, it’s not going to be exactly how you need it. You’re going to need to modify it in some way.
In this tutorial’s example, you’d like to change the main block label in the infrastructure-before.tf. Terraform configuration file to perhaps project. To do that, you’ll need to find and replace some text. In VS Code, there are multiple ways to do that.
Visual Studio Code Best Git Extension
One of the most common ways to find a string and replace it with another is the good ol’ find and replace functionality.
Hit Ctrl-F and you’ll see a dialog similar to the following screenshot. Here you can type in the string you’d like to find and if you click on the down arrow, it will expand and provide a spot to input a string to replace it with. In the screenshot below, you can see options like Aa and Ab| for case-sensitive searching and also regular expressions.
You can also perform a “find and replace” using Ctrl-D. Simply select the text you’d like to find and begin hitting Ctrl-D. You’ll find that VS Code will begin to highlight each instance of that string with a blinking cursor.
When you’ve selected all items, start typing and VS Code changes all instances at once just as if you had selected each one individually.
Saving Time with Snippets
Let’s say you’re really getting into Terraform and Azure and are tired of typing out the Terraform configuration file block to create a new Azure resource group in the following code snippet.

To save time creating these blocks, create a VS Code snippet.
Related:VS Code Snippets: Speed Up Coding with Shortcuts
To create a VS Code snippet:
- Copy the
azurerm_resource_groupblock from the Infrastructure-before.tf Terraform configuration file.
2. Open the command palette with Ctrl-Shift-P.
3. Type “snippets” to filter the list of options.
4. Select Preferences: Configure User Snippets. This brings up a list of all the snippet files typically separated by language.
5. Type “terraform” to filter by the Terraform snippets.
6. Select terraform (Terraform) to open the Terraform snippets file (terraform.json).

With the Terraform snippets file open, remove all of the comments and copy/paste the following JSON element inside.
Note the use of t and the backslashes. You can’t directly place tab characters inside of a snippet. To represent a tab character, you must use t. Also, you must escape characters like double quotes, dollar signs, curly braces, and backslashes with a backslash.
8. Save the terraform.json file.
9. Go back to the Terraform configuration file and type “rg”. Notice now you see an option to expand a snippet.
10. Select the rg snippet as shown above. Notice that it now expands to the snippet you just created with three items highlighted.
VS Code highlighted each of the words to act as placeholders due to the variables defined in the terraform.json snippets file (${1:block label}).
At this point, you can hit Tab and simply type in the values you need without worrying about how to create the block itself.
For a full breakdown on snippet syntax, be sure to check out the Snippets in Visual Studio Code documentation.
Commit Code to Git

Visual Studio Code Git Plugin Best
At this point, you’ve cloned a public GitHub repo that contains a couple of Terraform configuration files. You’ve edited some files and now you’re ready to get those changes back up to the GitHub repo.
Visual Studio Code Git Plugin Free
To get changes back up to the GitHub repo, you must first use Visual Studio Code and Git to commit changes to your local cloned Git repo. When you cloned the GitHub repo earlier, you downloaded not only the configuration files but also a Git repo.
If you’ve been following along, you should now have the cloned Git repo open with a couple of pending changes, two to be exact. How do you know that? By noticing the number in the Activity Bar, as shown below.
When you have a Git repo opened in Visual Studio Code, you’ll get a glimpse on the number of files that you can stage and commit into a local Git repo in the Activity Bar.
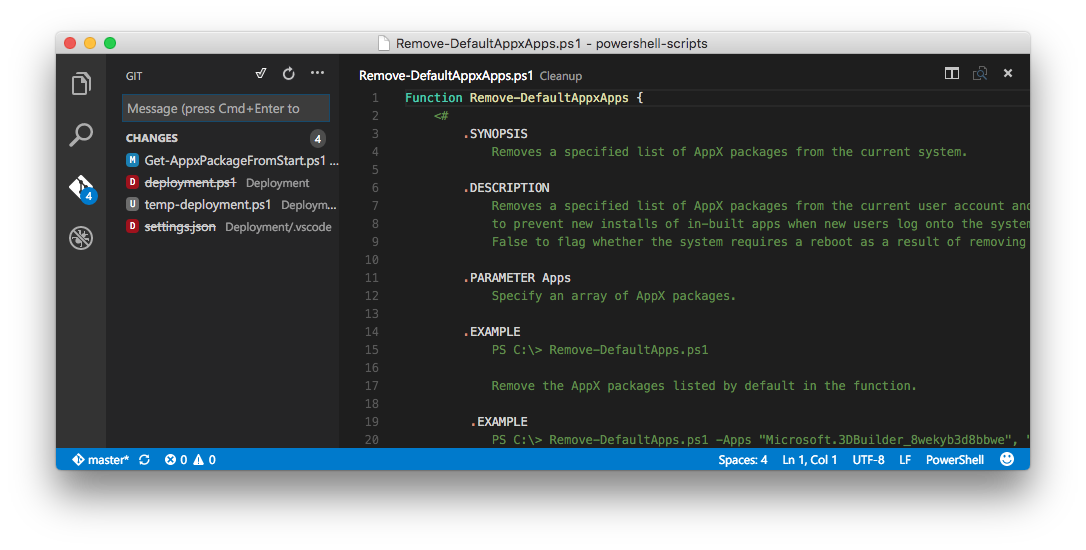
Click on the Source Control item on the left and you’ll see two items; the infrastructure-before.tf Terraform configuration file and the workspace you saved earlier (project.code-workspace). The configuration file will have a red M to the right indicating it’s been modified. The workspace file will have a green U to the right of it because it’s untracked meaning it’s currently not under source control.
To ensure both of these files get back to the GitHub repo, first create a helpful commit message indicating why you’re committing these files. The message can be any descriptive summary. Once you’ve written a commit message, stage the changes. Staging changes in Visual Studio Code in Git adds the file contents to the staging area preparing for a commit to the repo.
While on the Source Control pane, click on the + icon beside each file to stage them as shown below.
Once staged, click on the check mark to commit all of the staged changed, as shown below.
You will probably receive an error message indicating you need to configure a user.name and user.email in Git.
No problem. You simply need to provide Git the information it needs. To do that, go into your VS Code integrated terminal and run the following two commands changing my email address and name for yours.
Now try to commit the files. You should now see that the files commit to the repo.
You can stage all changed files without manually clicking on the + beside each file by committing them all at once. VS Code will automatically stage all of the files for you.
Visual Studio Code Git Diff Plugin
If you were working on a team with a shared repo, the next step would be to push these changes back to the GitHub repo or opening a pull request.
Visual Studio Code Git Terminal Extension
Conclusion
VS Code is a feature-rich IDE. It can not only help you write and understand code better, it can also build and make changes to infrastructure, invoke utilities and more. VS Code provides you one place to manage all of your development efforts.
Although this tutorial only covered a portion of what VS Code can do, this IDE is capable of so much more. If you’d like to learn about what VS Code can do, check out What You Need to Know about Visual Studio Code: A Tutorial.
